
코드이그나이터 설치하고 다른 폴더로 소스를 빼서 관리하고 싶은데 검색을 해도 잘 나와 있는 설명이 없더라고요.
결국 예전에 관리하던 소스를 확인해서 config.php 파일에서 아래 소스가 추가된 걸 확인 후 검색하니까 알 수 있겠더라고요. ㅠㅠ
$config['modules_locations'] = array(
APPPATH.'../../www/' => '../../../www/',
);우선, 서버에 코드이그나이터 3.1.11을 다운로드한 다음 unzip으로 압축 풀고 CI(다른 폴더명으로 변경해도 상관없어요)로 폴더를 변경해줍니다.
[root@localhost codeigniter]# wget https://codeload.github.com/bcit-ci/CodeIgniter/legacy.zip/refs/tags/3.1.11
--2021-07-19 12:19:10-- https://codeload.github.com/bcit-ci/CodeIgniter/legacy.zip/refs/tags/3.1.11
Resolving codeload.github.com (codeload.github.com)... 13.124.243.66
Connecting to codeload.github.com (codeload.github.com)|13.124.243.66|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 2758337 (2.6M) [application/zip]
Saving to: ‘3.1.11’
100%[===============================================================================================>] 2,758,337 --.-K/s in 0.1s
2021-07-19 12:19:10 (23.2 MB/s) - ‘3.1.11’ saved [2758337/2758337]
[root@localhost codeigniter]# unzip 3.1.11
Archive: 3.1.11
b73eb19aed66190c10c9cad476da7c36c271d6dc
creating: bcit-ci-CodeIgniter-b73eb19/
inflating: bcit-ci-CodeIgniter-b73eb19/.editorconfig
inflating: bcit-ci-CodeIgniter-b73eb19/.gitignore
creating: bcit-ci-CodeIgniter-b73eb19/application/
inflating: bcit-ci-CodeIgniter-b73eb19/application/.htaccess
creating: bcit-ci-CodeIgniter-b73eb19/application/cache/
... 생략
inflating: bcit-ci-CodeIgniter-b73eb19/user_guide/tutorial/conclusion.html
inflating: bcit-ci-CodeIgniter-b73eb19/user_guide/tutorial/create_news_items.html
inflating: bcit-ci-CodeIgniter-b73eb19/user_guide/tutorial/index.html
inflating: bcit-ci-CodeIgniter-b73eb19/user_guide/tutorial/news_section.html
inflating: bcit-ci-CodeIgniter-b73eb19/user_guide/tutorial/static_pages.html
[root@localhost codeigniter]#코드이그나이터 설치 경로가 /data/test/codeigniter/CI 에 설치되어 있는데 같은 폴더에 www폴더를 만들어 줍니다.
[root@localhost codeigniter]# mkdir www
[root@localhost codeigniter]# ls
3.1.11 CI www다음으로 진행하기 전에 소스를 www로 빼기 위해서는 hmvc(Hierarchical Model View Controller)라는 Modular Extensions을 다운로드하여야 하는데요.
Modular Extensions는 CodeIgniter PHP 프레임워크를 모듈화 할 때 사용해요.
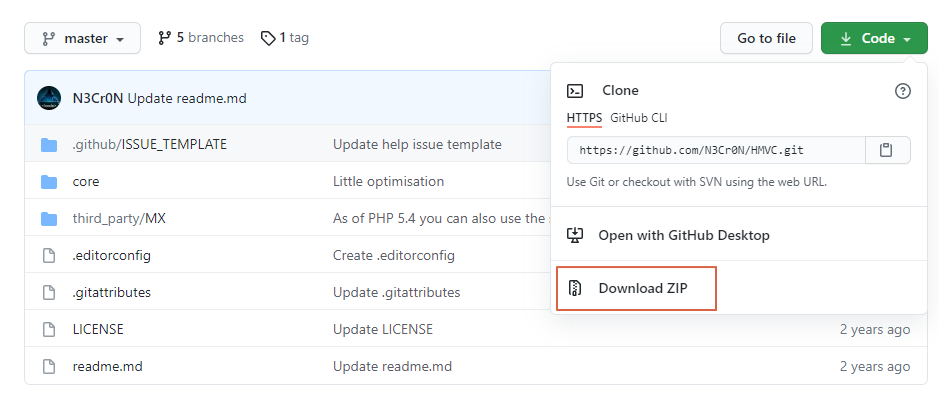
다운로드 : https://github.com/N3Cr0N/HMVC

압축파일을 다운로드하여서 압축을 풀어 주세요.

압축 풀면 위에 폴더와 파일이 있는데 여기서 core와 thrid_party폴더에 있는 파일만 사용할 겁니다.
리눅스 경로 /data/test/codeigniter/CI/application/core 폴더에 압축 해제한 core폴더에 파일을 업로드해줍니다.

리눅스 경로 /data/test/codeigniter/CI/application/third_party 폴더에 압축 해제한 third_partty폴더 안에 있는 MX폴더 전체를 업로드해줍니다.

리눅스 경로 /data/test/codeigniter/CI/index.php 파일을 /data/test/codeigniter/www/index.php로 복사를 합니다.
[root@localhost CI]# cp /data/test/codeigniter/CI/index.php /data/test/codeigniter/www/index.php
[root@localhost CI]# cd ..
[root@localhost codeigniter]# cd www
[root@localhost www]# ls
index.php
[root@localhost www]#www/index.php 파일을 에디터 프로그램으로 열고 수정해 줍니다.
$system_path = 'system'; => $system_path = '../CI/system';
$application_folder = 'application' => $application_folder ='../CI/application';으로 변경해 줍니다.


리눅스 경로 /data/test/codeigniter/CI/application/config/config.php 파일을 아래 소스처럼 변경해 줍니다.


이렇게 설정하면 모든 설정이 끝났습니다.
[root@localhost www]# mkdir test
[root@localhost www]# ls
index.php test
[root@localhost www]# cd test
[root@localhost test]# mkdir controllers
[root@localhost test]# mkdir models
[root@localhost test]# mkdir views
[root@localhost test]# ls
controllers models views
[root@localhost test]# cd controllers
[root@localhost controllers]# ls
[root@localhost controllers]# vi Test.php
[root@localhost controllers]# ls
Test.php
[root@localhost controllers]#www폴더 경로에 소스 파일을 만들고 개발하면 됩니다.

위에 소스 접근은 웹주소/test/testing 이렇게 접근 하면 됩니다.
그러면 화면에 testing 라는 글자가 표시됩니다.
'프레임워크 > 코드이그나이터(Codeigniter)' 카테고리의 다른 글
| 코드이그나이터 4 쿼리실행 및 쿼리 결과 생성 (0) | 2021.11.30 |
|---|---|
| 코드이그나이터 4 데이터베이스 연결방법 (0) | 2021.11.29 |
| 코드이그나이터 4 데이터베이스 클래스 사용방법 변경사항 (0) | 2021.11.22 |
| 코드이그나이터 4 입력 데이터 달라진 점 (0) | 2021.11.22 |
| composer 코드이그나이터 4 설치 오류 (0) | 2021.11.22 |

